Während der Arbeit an meiner eigentlichen Heimatseite war ich auf der Suche nach einer optisch ansprechenden Sitemap (ich bevorzuge ja den Begriff Seitenstruktur, allerdings kann heutzutage kaum noch jemand etwas mit solch deutschen Begriffen anfangen ;)). Der Netzseite liegt das CMS TYPOlight zugrunde, das von Haus aus bereits ein Sitemap-Modul mitliefert. Allerdings wird die Seitenstruktur hier nur in Form einer nicht geordneten Liste wiedergegeben. Sicherlich reicht dies für einen groben Überblick, allerdings bevorzuge ich eine intuitivere Darstellung, in der die Seiten auf gleicher Ebene optisch deutlicher hervorgehoben werden.
Mir haben schon immer Seitenstrukturdarstellungen gefallen, die in einer Art Organigramm dargestellt waren. Auf meiner alten Netzseite hatte ich dies dadurch erreicht, dass ich in PowerPoint ein Organigramm mit der Seitenstruktur erzeugt, als Bild exportiert und in die Netzseite als Image-Map eingebunden hatte, sodass die einzelnen Seiten auch auf dem Organigramm verknüpft waren. Wie aufwendig, ich weiß.
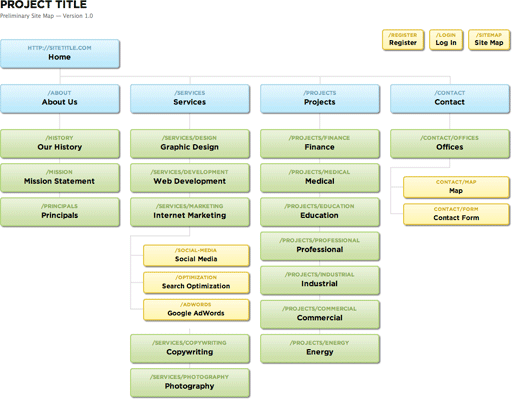
Durch einen Artikel bei tagdoc.de bin ich auf das Stylesheet SlickMap CSS aufmerksam geworden. Dieses Projekt widmet sich der ansprechenden und übersichtlichen Gestaltung von Sitemaps und das auch noch im Organigramm-Stil :D. Mit nur einem CSS-Stylesheet und einigen wenigen Bildern werden hier wirklich schöne Sitemaps „gezaubert“.

Für größere Seiten mit vielen Verschachtelungsebenen wird dieses Projekt nicht die Lösung sein. Man kann damit bis zu drei Ebenen darstellen (vielleicht lässt es sich mit ein bisschen Handarbeit „aufbohren“, aber ob es dann noch übersichtlich ist, dürfte man bezweifeln) . Es lassen sich bis zu zehn Seitenzweige darstellen. Wie gesagt: Für größere Projekte ist das nichts. Aber welche private Homepage hat schon mehr als 10 Rubriken?
Für mich persönlich eine sehr gelungene und einfache Lösung zur Visualisierung der Seitenstruktur. Die Integration im TYPOlight ist eine andere Sache, der ich in einem späteren Artikel Rechnung tragen werde. Wie das Ganze in Anwendung aussieht, kannst du auf der Sitemap meiner Netzseite sehen (derzeit nicht erreichbar!).
Heimatseite des Projekts: http://astuteo.com/slickmap/
Demo von SlickMap CSS: http://astuteo.com/slickmap/demo/